Programmer
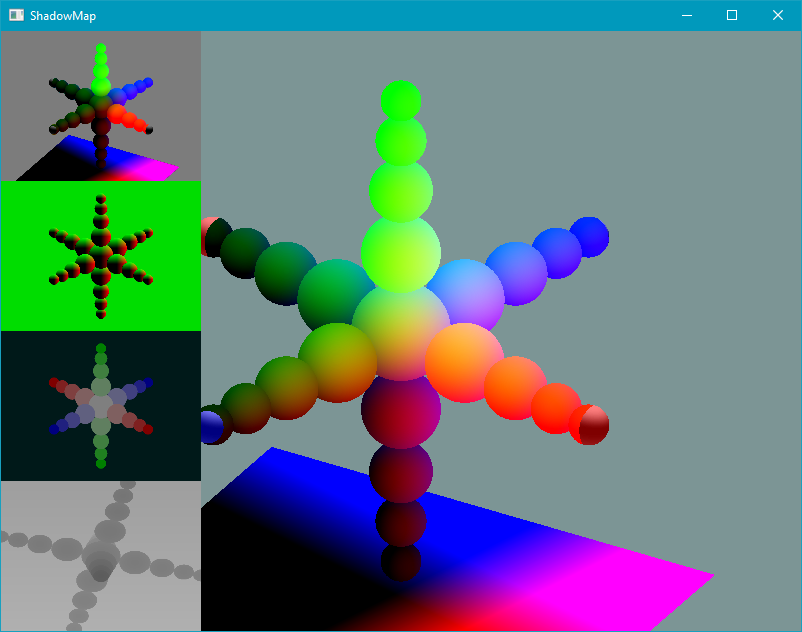
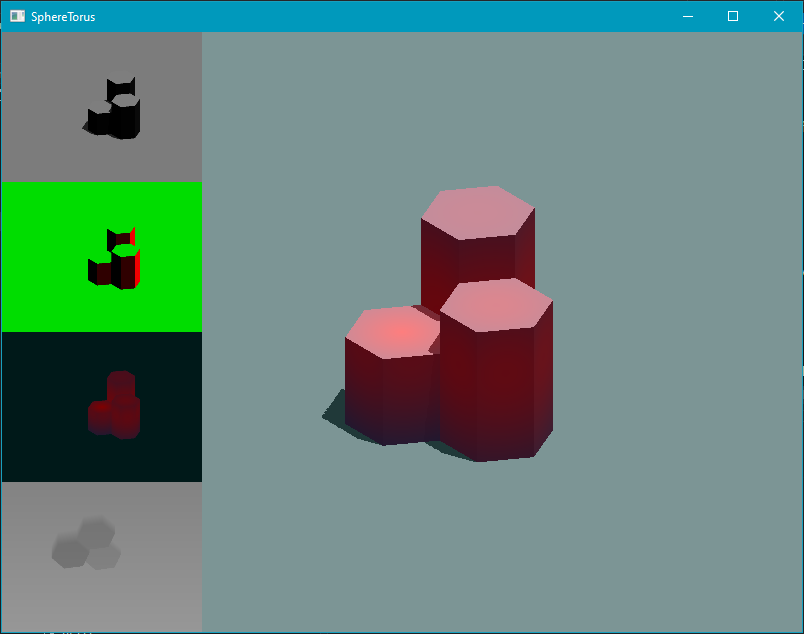
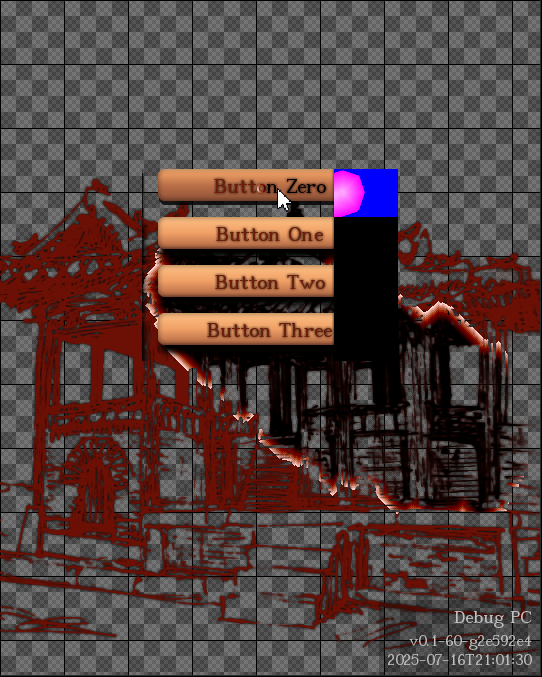
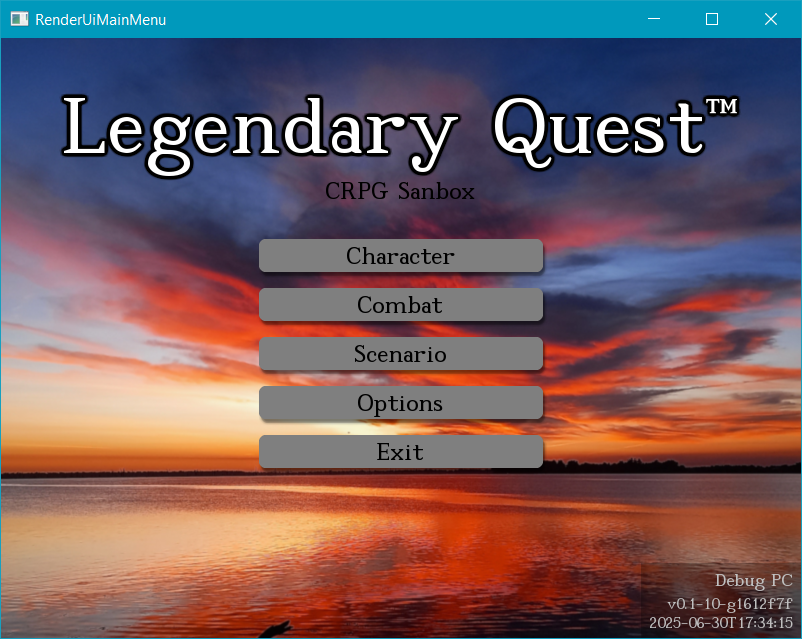
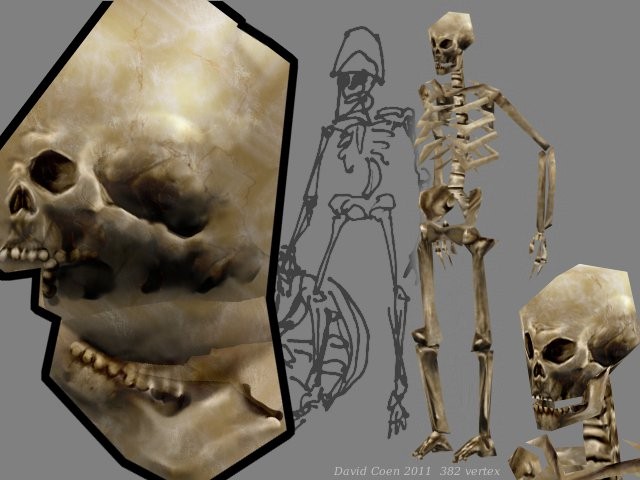
Some old rendering tests
Journal Category
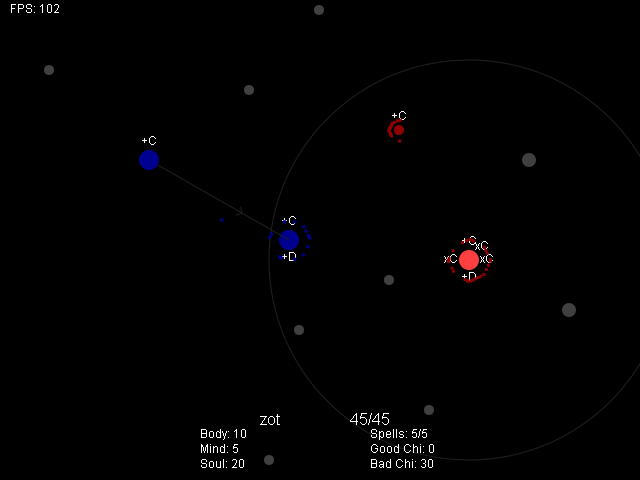
First contact something vaguely ui shaped
Journal Category
My video in defence of audio middleware. Trying to bridge the worlds between audio & programming.
Journal Category
Plumpees | Game Play
Journal Category
Megascans Maya Bridge Preview
Journal Category
SouthRidge Automotive
Journal Category
Demonstrating Chaos Theory using a Double Pendulum
Journal Category
The Foundation Window Management API
Journal Category
Graphene Virtual Microscope
Journal Category
Connection & Division
Journal Category
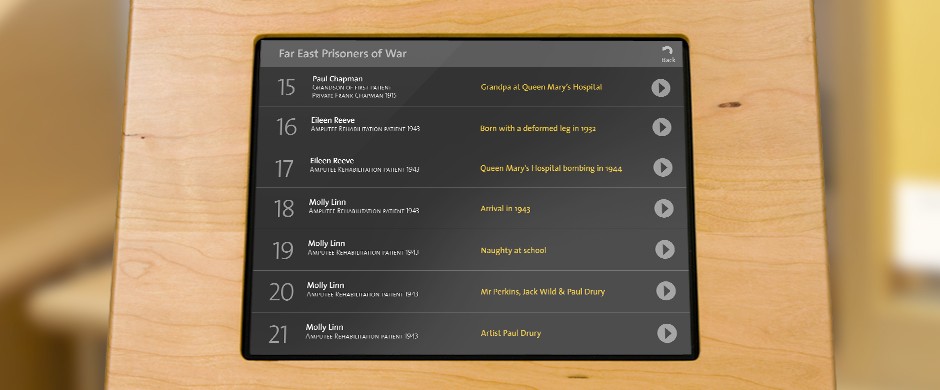
Queen Mary’s Hospital
Journal Category
Brewers branch finder
Journal Category
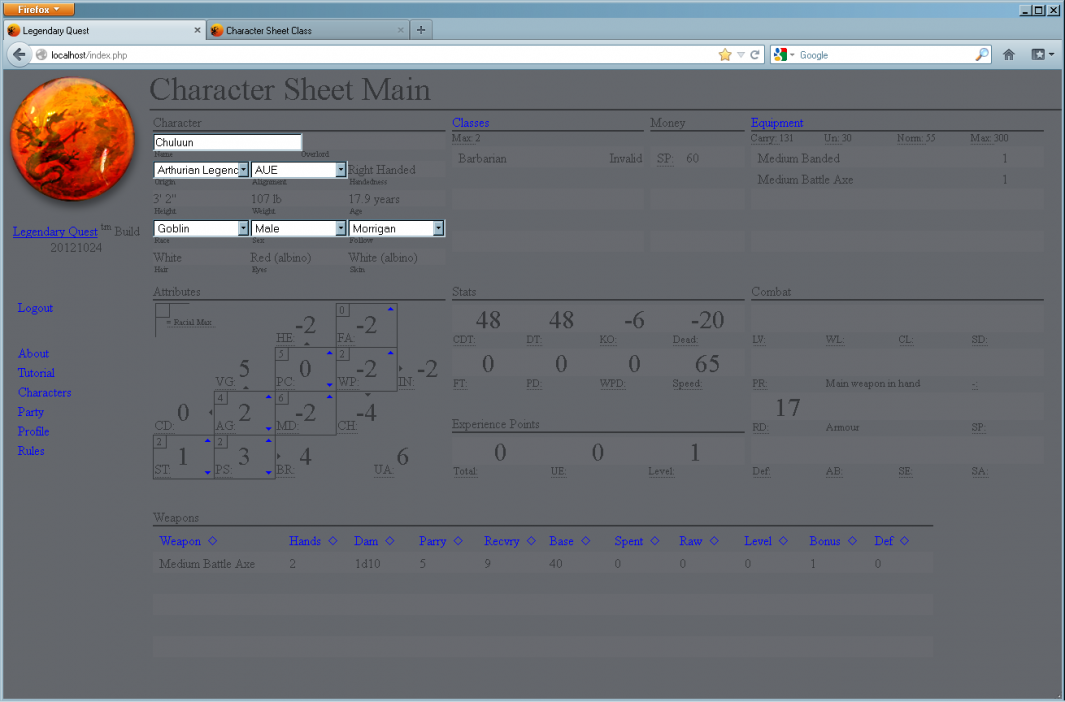
Javascript, Php, Sql and all that fun stuff
Journal Category
Prototype
Journal Category
Testing out canvas5 for facebook game (so there is a reason people keep on using flash)
Journal Category
a week of prototyping (6 prototypes)
Journal Category
Bikini Beach Volleyball for iOS gameplay capture
Journal Category
Stencil shadows implemented
Journal Category
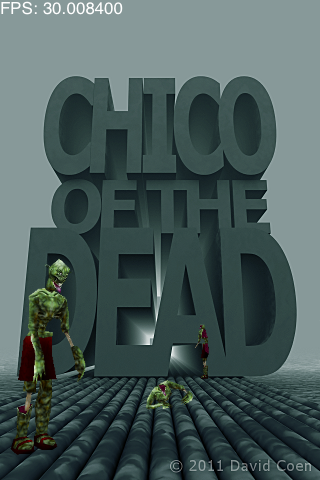
Chico of the dead trial done
Journal Category
chico of the dead week 6
Journal Category
Day 29 'Chico of the dead'
Journal Category
Day 22 'Chico of the Dead'
Journal Category
zombie game dev day 15
Journal Category
iPhone development Opengles2 (shaders) goldfish and zombie
Journal Category